Da ich in der letzten Zeit sehr oft bezüglich der Erstellung einer Webseite zur Darstellung der Sensordaten (Heizung, Strom, Wasser, Gas, …) angesprochen wurde, habe ich mich entschlossen eine abgespeckte Variante meiner internen Webseite zu veröffentlichen. Die Webseite nutzt eine ältere Version der Metro UI-Oberfläche als „Framework“ zur Darstellung der HTML-Seiten, sowie pChart zum Zeichnen der Graphen in den Detailansichten.
Meine Implementierung ist schon etwas älter und auch mit der Zeit gewachsen. Da es sich bei dieser Webseite um ein recht überschaubares Projekt handelt und ich mit dem Ergebnis zufrieden bin, habe ich mir nie die Mühe gemacht die Seite generischer zu gestalten. Daher muss bei nötigen Anpassungen der Code direkt geändert werden und es gibt auch keine Trennung von HTML und PHP, keine durchgehende allumfassende Fehlerbehandlung, evtl. „unschönes“ HTML usw.
Der Code soll als Anregung und Grundlage für eine eigene Seite dienen…nicht mehr, nicht weniger. Wem´s ausreicht kann es natürlich auch 1:1 übernehmen. Positiv an meiner Lösung finde ich immer noch die Flexibilität in den Auswertungen die direkt auf der Datenbank mittels SQL ausgeführt werden können.
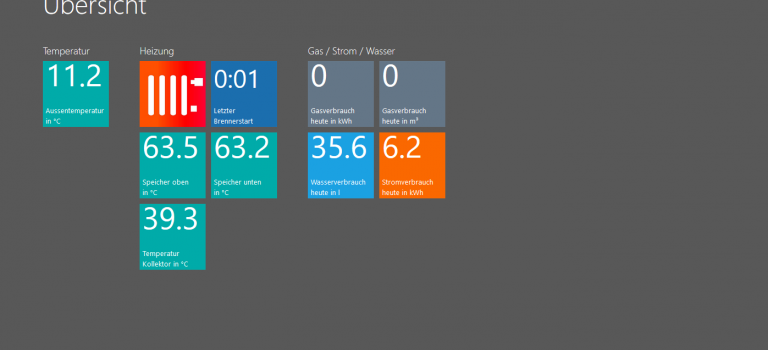
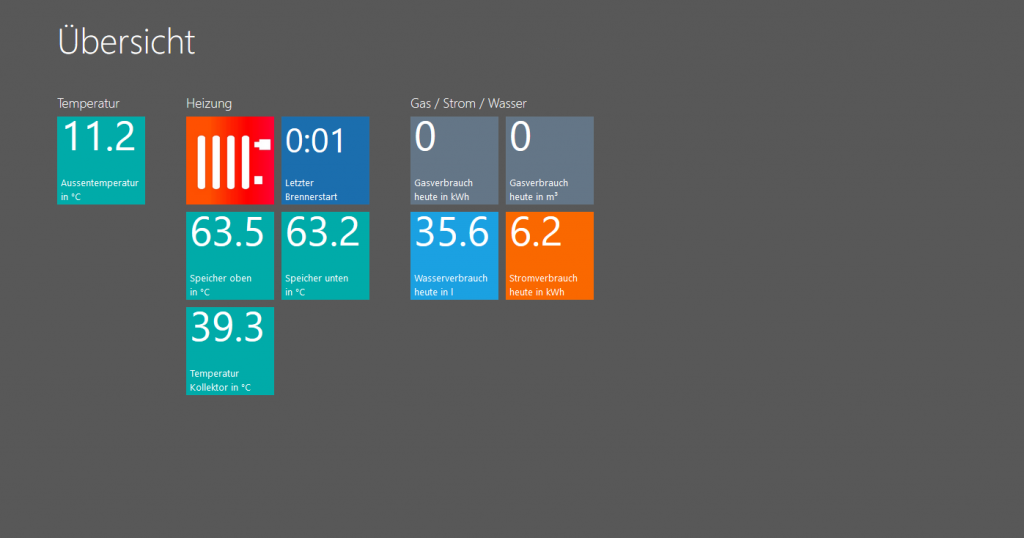
Die Startseite
Die Startseite wird mittels „Meta-Refresh“ alle 180 Sekunden neu geladen und dient der Übersicht der wichtigsten Sensordaten. Mit Klick auf die (verlinkten) Boxen gelangt man jeweils zu einer detaillierteren Übersicht der Sensordaten. In der Übersicht werden keine komplizierten Datenbankauswertungen gemacht. Hier werden die Snapshot-Tabellen mit den aktuellen Werten ausgelesen und einige SQL-Aggregat-Funktionen genutzt. Das ging auch auf einem alten Raspi einigermaßen schnell. Das hängt natürlich von den Tabellengrößen in den Datenbanken ab. Da bei mir einige Tabellen mit den Jahren relativ groß geworden sind (~500k Zeilen), bin ich irgendwann auf einen Odroid umgestiegen.